Headless WordPress y Astro
WordPress es una plataforma de gestión de contenidos que incluye su propio frontend, pero también puede ser usada como un CMS headless para proveer contenido a tu proyecto Astro.
Integración con Astro
Sección titulada Integración con AstroWordPress viene con una API REST de WordPress integrada para conectar tus datos de WordPress a Astro. Opcionalmente puedes instalar WPGraphQL en tu sitio para usar GraphQL.
Prerrequisitos
Sección titulada PrerrequisitosPara empezar, necesitarás lo siguiente:
- Un proyecto Astro - Si no tienes un proyecto Astro aún, nuestra guía de instalación te ayudará a empezar en cuestión de minutos.
- Un sitio WordPress - La URL de la API REST es
[YOUR_SITE]/wp-json/wp/v2/y está disponible por defecto con cualquier sitio WordPress. También es posible configurar WordPress en un entorno local.
Configurando Credenciales
Sección titulada Configurando CredencialesTu API REST de WordPress está disponible para solicitudes externas de datos sin autenticación por defecto. Esto no permite a los usuarios modificar tus datos o configuraciones de tu sitio y te permite usar tus datos en tu proyecto Astro sin ninguna credencial.
Puedes elegir requerir autenticación si es necesario.
Obteniendo Datos
Sección titulada Obteniendo DatosObtén tus datos de WordPress a través de la URL única de tu API REST y la ruta para tu contenido. (Para un blog, esto será comúnmente posts). Luego, puedes renderizar tus propiedades de datos usando la directiva set:html={} de Astro.
Por ejemplo, para mostrar una lista de títulos de post y su contenido:
---const res = await fetch("https://[YOUR-SITE]/wp-json/wp/v2/posts");const posts = await res.json();---<h1>Astro + WordPress 🚀</h1>{ posts.map((post) => ( <h2 set:html={post.title.rendered} /> <p set:html={post.content.rendered} /> ))}La API REST de WordPress incluye parámetros globales como _fields y embed.
Una gran cantidad de datos están disponible a través de esta API, por lo que puede que desees solo obtener ciertos campos. Puedes restringir tu respuesta agregando el parámetro _fields a la URL de la API, por ejemplo: [YOUR-SITE]/wp/v2/posts?_fields=author,id,excerpt,title,link
La API puede regresar contenido relacionado con tu artículo, como un link al artículo padre, o a los comentarios del artículo. Puedes agregar el parámetro _embed a la URL de la API (por ejemplo: [YOUR-SITE]/wp/v2/posts?_embed) para indicarle al servidor que la respuesta debe incluir estos recursos embebidos.
Creando un blog con WordPress y Astro
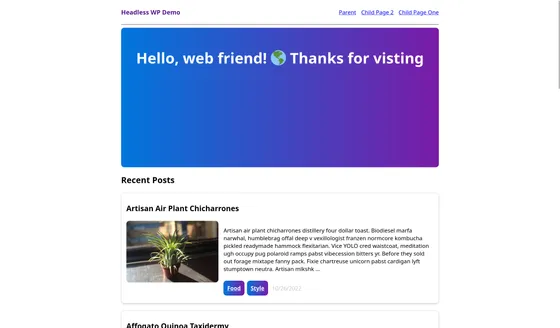
Sección titulada Creando un blog con WordPress y AstroEn este ejemplo obtendremos los datos de la API pública de WordPress de https://norian.studio/dinosaurs/. Este sitio de WordPress almacena información sobre dinosaurios individuales bajo la ruta dinos, al igual que un blog almacenaría entradas individuales de blog bajo la ruta posts.
Este ejemplo demuestra la estructura de sitio en Astro: una página índice que lista dinosaurios con enlaces a páginas de dinosaurios generadas dinámicamente.
Para usar Tipos de Post Personalizados (CPT) en tu API de WordPress (no solo post y page), tendrás que configurarlos en tu panel de WordPress o agregar soporte REST API para tipos de contenido personalizados en WordPress.
En este ejemplo los datos se obtienen de un sitio WordPress cuyos tipos de contenido ya han sido configurados y expuestos a la API REST.
Mostrando una lista de entradas de WordPress
Sección titulada Mostrando una lista de entradas de WordPressEsta página src/pages/index.astro enlista cada dinosaurio, con una descripción y un enlace a su propia página.
Directorysrc/
Directorypages/
- index.astro
Directorydinos/
- [slug].astro
- astro.config.mjs
- package.json
Obteniendo los datos a través de la API devuelve un objeto que incluye las propiedades:
title.rendered- Contiene la representación HTML del título del post.content.rendered- Contiene la representación HTML del contenido del post.slug- Contiene el slug del post. (Esto proporciona el enlace a las páginas de dinosaurios generadas dinámicamente.)
---import Layout from "../layouts/Layout.astro";
let res = await fetch("https://norian.studio/wp-json/wp/v2/dinos")let posts = await res.json();---<Layout title="¡Dinos!"> <section> <h1>Lista de Dinosaurios</h1> { posts.map((post) => ( <article> <h2> <a href={`/dinos/${post.slug}/`} set:html={post.title.rendered} /> </h2> <Fragment set:html={post.content.rendered} /> </article> )) } </section></Layout>Usando la API de WordPress para generar páginas
Sección titulada Usando la API de WordPress para generar páginasLa página src/pages/dinos/[slug].astro genera dinámicamente una página para cada dinosaurio.
---import Layout from '../../layouts/Layout.astro';
const { slug } = Astro.params;
let res = await fetch(`https://norian.studio/wp-json/wp/v2/dinos?slug=${slug}`);let [post] = await res.json();
// Se requiere la función getStaticPaths() para sitios estáticos en Astro.// Si estás utilizando SSR, no necesitarás esta función.export async function getStaticPaths() { let data = await fetch("https://norian.studio/wp-json/wp/v2/dinos"); let posts = await data.json();
return posts.map((post) => ({ params: { slug: post.slug }, props: { post: post }, }));}---<Layout title={post.title.rendered}> <article> <h1 set:html={post.title.rendered} /> <Fragment set:html={post.content.rendered} /> </article></Layout>Devolviendo recursos embebidos
Sección titulada Devolviendo recursos embebidosLos parámetros de consulta _embed indican al servidor que devuelva recursos relacionados (incrustados).
---const { slug } = Astro.params;
let res = await fetch(`https://norian.studio/wp-json/wp/v2/dinos?slug=${slug}&_embed`);let [post] = await res.json();---La propiedad _embedded['wp:featuredmedia']['0'].media_details.sizes.medium.source_url devuelve una imagen destacada en cada página de dinosaurio. (Reemplaza medium con el tamaño de imagen deseado).
<Layout title={post.title.rendered}> <article> <img src={post._embedded['wp:featuredmedia']['0'].source_url} /> <h1 set:html={post.title.rendered} /> <Fragment set:html={post.content.rendered} /> </article></Layout>Publicando tu sitio
Sección titulada Publicando tu sitioPara desplegar tu sitio visita nuestras guías de despliegue y sigue las instrucciones de tu proveedor de hosting preferido.
Recursos de la Comunidad
Sección titulada Recursos de la Comunidad- Construyendo un sitio web Astro con WordPress como CMS Headless por Chris Bongers.
- Construyendo con Astro x WordPress en la transmisión de Ben Holmes.
- Construyendo un sitio WordPress Headless con Astro por Jeff Everhart
- Astro y WordPress como API por Darko Bozhinovski.
Sitios en Producción
Sección titulada Sitios en ProducciónLos siguientes sitios usan Astro + WordPress en producción:
- Soft Hard System por Rafid Muhymin Wafi — código fuente en GitHub
- Dinos! por Anindo Neel Dutta — código fuente en GitHub